- 1
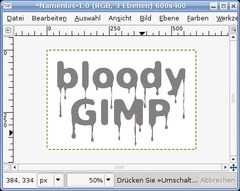
 Make a new file: 600×400 px. White background. Write one or two words with a sans-serif-font (i.e. “bloody GIMP” ;)).Size: 140px.
Make a new file: 600×400 px. White background. Write one or two words with a sans-serif-font (i.e. “bloody GIMP” ;)).Size: 140px.
Line height: ca. -15
Color of text: #870000 (a dark red)Layer / Layer to Image size. After this the text cannot be changed because it is rendered. - 2
 The next technique is optional. The blood looks simply better when your text has rounded corners. We’ve a seperate tutorial for the rounded corners-technique. The technique is very useful. Have a look at it.These are the quick steps to get rounded corners on this text:
The next technique is optional. The blood looks simply better when your text has rounded corners. We’ve a seperate tutorial for the rounded corners-technique. The technique is very useful. Have a look at it.These are the quick steps to get rounded corners on this text:
- Apply Filter / Gaussian Blur
- 10px
- Repeat the filter by Pressing CTRL+F
- Repeat it again
- Choose Colors / Curves, top left choose Alpha as channel. Move the point at the bottom to the middle, do so with the point that is at the top right. You’ll see immideate changes in the picture. Do this until you have nice rounded off corners. - 3
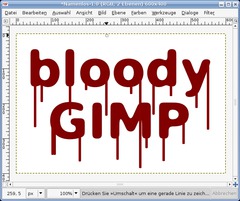
 Create a new layer and choose the pencil-tool. Make sure the color is the same as before #870000.Paint even vertical lines down now. (You get exact lines when clicking a single dot someqhere into the text – this is the starting point – then hold SHIFT and set the endpoint). Do this a few times as seen on the image below.The strength of the pencil should be 7.
Create a new layer and choose the pencil-tool. Make sure the color is the same as before #870000.Paint even vertical lines down now. (You get exact lines when clicking a single dot someqhere into the text – this is the starting point – then hold SHIFT and set the endpoint). Do this a few times as seen on the image below.The strength of the pencil should be 7. - 4
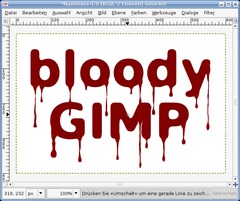
 After being satisfied with the lines click “Merge down” by clicking right in the layers dialog. The Text and the lines should then be on a single layer.To make the lines look like a part of the text we use the Liquify-Filter. Filters / Distorts / IWarp. Choose “grow”.Deform radius: 9
After being satisfied with the lines click “Merge down” by clicking right in the layers dialog. The Text and the lines should then be on a single layer.To make the lines look like a part of the text we use the Liquify-Filter. Filters / Distorts / IWarp. Choose “grow”.Deform radius: 9
Deform amount: 0.26All Work is done in the preview-window of this filter: Now first work on the area where the ‘blood’ is coming out of the text and running down. Click and hold your mouse down at the exitpoint of the blood of the text and make small circular movements. The hard edges look more as they would have been a part of the text. Repeat this for every line.The next step are the endings of the lines. They should look like drops in the end, do this with the same teqchnique as with the exitpoints.After that use “shrink”. Now shrink the middle parts of the lines so that they become much thinner. To do this move the mouse (while holding down the mousebutton) from top to bottom until you find it thin enough. It should be uneven to look real!You should the have a result of something like that: - 5
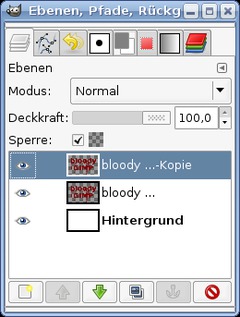
 If your satisfied with the result you’re done ;)If you want to look the text even more like blood follow these steps:Duplicate the layer with the blood and click the “Lock”-Button in the layers dialog (it is found above the layers). It’s called “Sperre” in the image below.
If your satisfied with the result you’re done ;)If you want to look the text even more like blood follow these steps:Duplicate the layer with the blood and click the “Lock”-Button in the layers dialog (it is found above the layers). It’s called “Sperre” in the image below. - 6
 Rightclick in the layers dialog “Selection from Alpha”. Then click the Channels dialog (Dialogs / Channels). Add a new channel: “Initialize from selection”.Click the channel in the channels dialog, then go to Select / None. Filter / Gaussian Blur 4 times with these values: 10px, 6px, 3 and finally 1 px.
Rightclick in the layers dialog “Selection from Alpha”. Then click the Channels dialog (Dialogs / Channels). Add a new channel: “Initialize from selection”.Click the channel in the channels dialog, then go to Select / None. Filter / Gaussian Blur 4 times with these values: 10px, 6px, 3 and finally 1 px. - 7
 Click the visibility (eye icon) of the channel to make it invisible.Change to the layers dialog, click the duplicated blood layer. Choose #818181 as new foreground color.
Click the visibility (eye icon) of the channel to make it invisible.Change to the layers dialog, click the duplicated blood layer. Choose #818181 as new foreground color.
- Edit / Fill FG-Color. The duplicated layer should now be all gray. - 8
 Filters / Lights and Shadow / Lighing Effects. As bumpmap choose the channel we just created. Max. height: 0,05For the Materials tab choose the values of the picture (they are in the same order in the english version of Gimp)
Filters / Lights and Shadow / Lighing Effects. As bumpmap choose the channel we just created. Max. height: 0,05For the Materials tab choose the values of the picture (they are in the same order in the english version of Gimp) - 9
 Then we need 2 lights.For the first light use these values:Light 1
Then we need 2 lights.For the first light use these values:Light 1
Type: Directional
Color White
Intensity: 1Direction:
X Y Z: -0.9 / -1.5 / 0.7 - 10
 For the second light use these values:Light 2
For the second light use these values:Light 2
Type: Directional
Color White
Intensity: 1Direction:
X Y Z: 1.4 / 1.65 / 1.0 - 11
 The layer is still alpha locked. Now apply the Gaussian Blur again. 3 times. every time use 2px for the blur.
The layer is still alpha locked. Now apply the Gaussian Blur again. 3 times. every time use 2px for the blur. - 12
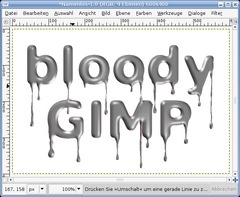
 Set the layers mode to “Hard light” and you get nice dark blood ;)Have fun by making your own blood!
Set the layers mode to “Hard light” and you get nice dark blood ;)Have fun by making your own blood!
EFECTO DE REFLEJO EN GIMP
Paso 1: Abrir la imágen
Elegimos la imágen que deseamos editar con GIMP, usaré la imágen de una llave.
Paso 2: Crear un duplicado que hará el efecto reflejo
Ahora vamos a crear una copia de nuestra imágen, es decir, vamos a duplicar la capa. Para esto basta con presionar elbotón de duplicado como se indica a continuación. 
Paso 3: Preajuste de la capa duplicada
Al haber duplicado la capa, puede parecer que nada ha sucedido, en realidad sí. La copia está encima de la capa original, así que usaremos la Herramienta de movimiento para ajustar la posición de la capa que simulará el reflejo, no hay que ser precisos, sólo arrástrala aproximádamente debajo de la capa original.
Es posible que la copia desaparesca por un momento, eso ocurre porque el espacio de edición está limitado a la capa original, entonces para poder ver ambas capas (la original y la copia) sólo vamos a Imágen »» Ajustar lienzo a las capas. De ser necesario reajusta la posición de la copia.

Paso 4: Invertir verticálmente
Lo que sigue es voltear la copia reciéntemente creada. Para esto vamos a Capa »» Transformar »» Voltear Verticálmente.
Paso 5: Ajuste final de la capa duplicada
Una vez que la copia fue invertida, haremos lo mismo que hicimos en el Paso 3, pero esta vez tratando de ser muy precisos, así que usando la Herramienta de movimiento ubicaremos lo mejor posible la capa que simulará el reflejo justo debajo de la imágen original.
Paso 6: Añadir una Máscara
Ahora para dar el efecto reflejo, debemos primero añadir una máscara a la copia invertida. Para eso vamos a Capa »» Máscara »» Añadir máscara de capa y en la ventana emergente elegir Canal alfa de la capa.
Paso 7: Añadir un degradado
Sólo necesitamos añadir un degradado a la capa a la que préviamente añadimos una máscara (la copia). Entonces vamos a la Herramienta de Mezcla (o de degradado), luego hacemos click sobre la capa a reflejar y sin soltar nos desplazamos hacia arriba para trazar una línea - recuerda que el trazo debe ser de abajo hacia arriba. Al soltar veremos como se crea el efecto. Si te equivocas, sólo presiona Ctrl+Z para deshacer los cambios y trazar una línea otra vez, puedes hacer esto hasta ajustar el efecto como deseamos.
El resultado debe ser igual como la siguiente captura, notarás que está casi listo.

Paso 8: Combinar capas
Prácticamente hemos finalizado la edición, para concluir sólo hay que combinar las capas, la original y la copia, para ello en el Panel de Capas ubicado a la derecha de nuestra pantalla dar click derecho sobre la capa superior y elige Combinar hacia abajo.
Listo !!! Sólo te queda guardar la imágen en formato PNG para conservar las transparencias y este será el resultado final luego de nuestra edición:

Bueno, hemos concluido.
Suscribirse a:
Entradas (Atom)