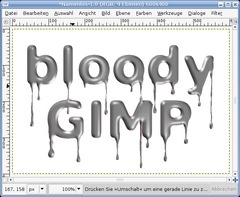
Tratamos de conseguir un efecto de texto de oro. En el documento original está adaptado a la grafía del El Señor de los Anillos, pero yo he preferido adaptar la técnica a otra letra. El resultado ha sido éste:

Paso 1
Abre GIMP y crea un nuevo documento (File Menu > New or Ctrl+N). Puedes hacerlo del color que quieras, se trata de poner uno que contraste bien con el dorado. Yo, de momento, he elegido el color blanco, siempre se puede cambiar después.
Paso 2
Clica dos veces en el icono de Texto y escoge una letra ancha con el tamaño que vaya bien a tus necesidades. Selecciona el color negro para el texto.

Luego clica en la ventana de GIMP y escribe tu texto. Céntralo si fuera necesario con el icono adecuado.
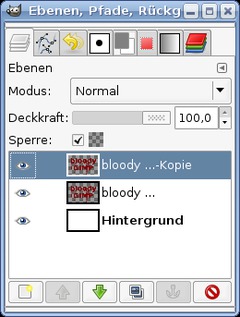
Tu diálogo de capas debería tener este aspecto:

Selecciona la capa de Texto y duplícala. (Clica para ello en el botón de duplicar capa de la parte baja de la ventana de diálogo de capas).

Clica sobre la 1ª capa de texto y cámbiale el nombre por el de “Mapa de relieve”.
Tu cuadro de diálogo de capas debería quedar así:

Paso 3
A continuación, clica en la capa Mapa de Relieve del diálogo de capas y activa la opción de transparencia.

Paso 4
Ahora necesitamos añadir un Gradiente a la capa Mapa de Relieve. Primero nos aseguramos de que el color de frente es el blanco.

Luego, doble clic en el icono de Gradientes para abrir el diálogo de la herramienta.


Podemos seleccionar cualquiera de estos tres tipos de gradientes:
Contorno angular, contorno esférica o contorno con hoyuelos. El que mejor se adapte a nuestro gusto.
Y para terminar, el tipo de gradiente, tiene que ser Frente a Trasparente, como se ve en el dibujo anterior. (Si no está preseleccionado, clicamos sobre el recuadro que muestra el gradiente hasta dar con el que es Frente a Transparente.
Tiene que quedar con las opciones que aquí se muestran:

Una vez seleccionados los valores del Gradiente, hay que aplicarlo en la capa (clicando con el cursor en un punto de la izquierda de la imagen y arrastrándolo hasta el extremo opuesto).
Paso 5
Es opcional, pero queda bien. Con las capa Mapa de Relieve Activada, ir al Menú Filtros, seleccionar Realzar y luego Enfocar. En el cuadro de diálogo que aparecerá, aplicar los siguientes valores:

Aplicar. Y repetir el procedimiento una segunda vez con los mismos valores. Si se hace de una sola vez aplicando una agudeza de 100, el efecto queda feo.
Paso 6
Ahora toca cambiar el color del texto a un color dorado.
Seleccionamos la capa de Texto (Aurum). Y cambiamos el color de Frente (pantallazo 13) por los siguientes valores:

Aplicamos clicando sobre Aceptar.
Para aplicar el color dorado que acabamos de seleccionar hay que clicar en el recuadro donde se muestra el color y arrastrarlo hasta la ventana de texto. El texto tomará este color.

Paso 7
Con la capa de texto todavía activa, ir al menú Filtros > Mapa > Mapa de Relieve y seleccionar en el cuadro de diálogo parámetros parecidos a estos:

Hay que experimentar en la casilla de Mapa de Relieve hasta dar con el efecto deseado. Entonces clicar sobre Aceptar.
Paso 8
Ahora hay que añadir una Sombra Base. Con la capa de texto activa, ir al menú Script-Fu > Sombra > Sombra Base y aplicar los siguientes valores:

Paso 9
Ahora hay que desactivar el ojo de la capa de Sombra Base.
Y bien, ahora es el momento, si así se desea, de cambiar el color de la capa del Fondo. Si queremos el blanco que ya hay, no hay que hacer nada más. Pero si queremos dar otro tipo de realce al texto dorado, se puede probar con otro color: el negro por ejemplo.
En este caso, hay que seleccionar la capa Fondo, seleccionar el color negro como Frente y llenar con la el patrón de color.